
|
 |
Ⅱ 科学(Musical life) 151:アート制作=Deep Impact 芸術作品(小説、絵画、グラフィック、写真加工、漫画、アニメ)の制作技法。音楽や動画編集は含まない。アート制作全般にいえることは、クリエイティブな作業は心身に負担がかかる。収益化を考えるといかに少ない労力、時間で大量のクオリティの高い作品を生み出せるかが勝負となる。 <目次> 【1】小説・プロット・ストーリー作成 【2】ビジュアルアート~画像・漫画・アニメ制作~ 【3】デジタルアート~Adobeソフトでの制作技法~  ★更新:2023/8/14 ★文字数:約10000字(OK) 『スキルのオンラインマーケット』:(株)ココナラ 在宅ワークの需要の高い現代において、「ココナラ」ならオンラインでのお悩み相談やクリエイターへの制作依頼まで幅広い注文と受注ができる。詳しい人に相談したいあなたも、仕事を探しているあなたも「ココナラ」で解決! |
【1】小説・プロット・ストーリー作成漫画や小説、アニメを創る為の計画・準備。 Ⅰ 物語全体の設定 1作品の大まかな設定。ストーリー、キャラクター、世界観 (1)イメージ構築 まず作品の舞台やテーマについてメモ帳やノートなどにアイデアを思い付きのまま残していく。 ●アイデアメモ 移動時間やベッドでくつろいでいる時間を活かし、思いついたアイデアをメモする。携帯電話のメモ帳やパソコン、ルーズリーフ、ノートなどを使用。これらは保存用ではなく日付ごとに更新していく為、使い捨てが基本となる。 ・文章でのメモは日付ごとにアイデアを羅列。 ・落書きでのメモは白紙に落書きしてイメージやアイデアを固める。キャラクターを落書きしたり、マップ(舞台)を落書きしたりする。 (2)ストーリー・テーマ設定 話のタイトルは、他と被らず、呼びやすい名前がいい。話のテーマを決めることは非常に重要。例えば下記の通り。 ・天下統一(三国志など) ・悪を倒し、世界の平和を取り戻す(ドラクエなど) ・人生の意味 ・揺れる想い(2人好きな人がいる) ●既存の作品をモデルにする 自分で0からストーリーを作ることが難しい場合は、既存のドラマや映画、アニメなどの作品を餅ーモチーフにすると作りやすい。例えば下記の通り。 ・ドラゴンボールのような最強を目指す話 ・ベルセルクのような夢と復讐をテーマにした物語 ・HUNTER×HUNTERのような世界中の宝を集める話 ・バイオハザードのようなウィルス感染をテーマにした話 (3)キャラクター設定 主役、悪役ふくめ登場人物考案。個性をもったキャラクターが登場するかどうかで面白さが一変する。実在の人物や動物、漫画・アニメ、ゲームなどのキャラクターをモデルにする。モデルの例は下記の通り。 ・自分自身 ・ドラえもん ・孫悟空 ・綾野剛 ・安室奈美恵 ・FF7のキャラクター(クラウド、レノ、エアリスなど) ・ドラクエのキャラクター(マーニャ、テリーなど) (4)世界観設定 舞台と、時代背景設定。舞台は地球なのか、地球の中の特定の地域なのか、異世界や宇宙なのかなどを設定。時代は現代なのか、過去なのか、未来なのかなどを設定。例えば下記の通り。 ・現代の東京 ・近未来のSF世界 ・江戸時代の日本 ・現代社会の一部を改変したパラレルワールド ・ジブリやディズニーのような異世界、ファンタジーワールド ・地球ではなく他の惑星、宇宙が舞台 Ⅱ 1話あたりの設定 漫画や小説の1話単位での細かい設定。 (1)テーマ設定 各話ごとにテーマを1つに絞り、焦点を明確にして話を作る。 ●メインテーマを言語化し、一言で表現 話の軸をぶらさない為に、テーマをはっきりと言語化する。読者の心を揺さぶる為には熟考し、自分の感情や思考が入った深いものにする。例えば以下のようなもの。 ・仲間を作る喜び ・命の大切さ ・大切な人を失う悲しみ ●モチーフ・タイトル・キーワードを設定 既存の作品のオマージュにすると作りやすい。タイトルはSEOを意識した検索されやすいものにしたり、キーワードは物語を断片的に表現するなど。 ●システム設定 TVゲームを作るように、キャラクターの目的や能力、舞台や道具など物語を構成する要素のアイデアを書き出し、パーツでつないでいく。 ●ハイライト(話の魅せ場)を用意 1話中、1つだけ話が盛り上がるシーンを入れる。複数あってもよいが、魅せ場を1つに絞ることで話の主旨、軸がぶれないようにするという意味合いがある。 (2)イメージ構成 作家本領発揮。紙に落書きしつつ、自分の頭の中で話の流れや舞台などをイメージし、メモする。 ●アイデア落書き 箇条書きで背景となる設定をメモする。設定が詳細なほどストーリーに奥深さや膨らみが増す。 ・白紙に舞台やキャラクターのビジュアルイメージを落書きして想像を膨らませる。 ●段落構成 話を何段落かに区切り、概要を書き出しておく。 ●セリフ設定 セリフやナレーションが面白ければそれだけでストーリーの面白さを倍増させる。 (3)小説執筆 本番。小説を最終着地とするならここまででよいが、マンガやアニメにする場合、小説は場合によっては省略して次のステップにかかる。 (1)eBookJapan:(株)イーブックイニシアティブジャパン ・約59万冊の本を販売(漫画は約21万冊)している電子書籍店!! ・約9000作品は無料で読める!! ・「おそ松くん」や「三国志」など、ここでしか入手できない名作漫画も多数あり! (2)DMM電子書籍:(株)DMM.com ・国内最大級の品揃え! ・無料作品あり!! |
【2】ビジュアルアート~画像・漫画・アニメ制作~画像、漫画、アニメづくり。画像は一枚絵のインパクト重視、漫画はストーリー重視。 Ⅰ アートの種類と作り方 アートの表現媒体の種類と、各アート特有の表現方法、技術を紹介! (1)グラフィックの作り方 「1枚絵」のこと。本ページでは、絵画や写真、広告など含め広い意味を含める。 ●グラフィックの種類 ・抽象画は特定のテーマの考え方やイメージを表現した画像。比較的デジタル趣向が強い。 ・コラージュは画像合成。下書き(無でも可)をパソコンでスキャンし、Photoshopで写真やウェブ画像をうまく組合せて加工する。 ・人物画は似顔絵やキャラクター。個性や特徴を強調。 ・情景画は1枚の絵の中にストーリーを感じさせる。 ●グラフィック特有技法 ・自分が心から面白いと思える画像を作る。個性的なキャラクターや色使い、レイアウトなどで普通じゃない、見たことのない絵に仕上げる。 ・写真素材を活用する。背景などは著作権に触れない程度に写真素材をうまく活用して効率短縮。自分が表現したい事は手書きか加工で手を加え、オリジナリティーを出す。 (2)マンガの作り方 「コマ(=絵+文字)」の連続という構成。グラフィックのように絵だけでなく、ストーリーの面白さも追及しなければならない。ここではカラー、デジタル、アニメ化前提の「WEBマンガ」として扱う。 1枚絵のクオリティよりも動きのある流れを大切に!マンガは絵の連続の為、1枚絵の完成度よりも全体としての統一感や、飽きないドラマティックな展開、変化を大切にする。 ●マンガの種類 ・絵本 ・漫画 ・アニメ:いわゆるGIF画像(パラパラ漫画)。動きのある絵を見せるにはコマ数を多く必要とするほか、音楽も取り入れる必要があるので労力がかかる。 ●マンガ作成手順 ・まずイメージ→落書きから。風景や場面を頭の中でイメージしながら、いらない紙に落書きする。色んなアイデアを取捨選択しながら、イメージを固めていく。 ・次にネーム作成。ある程度イメージが固まったら、マンガ構成として、話の段落ごとにサムネイル(縮小画)と簡単なキーワードを白紙に書き出す。具体例としてはA4用紙を横1回、縦2回折りして画面を8分割。分割した枠にサムネイルやキーワードを入れる。話のウリ(ハイライト)を作る!ただ漠然と機械的に作るのではなく、エンターテイメントである以上は各話ごとにここが面白い!ここをみてほしい!というハイライトを作り、そこにフォーカスすることが重要。 ・ネームが終わったらPhotoshopなどで作画。全ての絵をカラーで描くとなると、もはや手書きで書く暇はない。パソコンでの作画に慣れれば、サムネイルを基にパソコンのみで描くほうが遥かに効率短縮につながる。Photoshopは画像作成ソフトとしては万能。作画は非常に集中力を要する為、著作権違反にならない範囲で画像素材を積極的に活用し、速く、自身への負担を減らしながら、クオリティも上げつつ完成させる。 ・最後に動画編集ソフトでアニメ化 ●マンガ特有技法 マンガならではの効率短縮テクや表現方法。 ・メインキャラは拘り、素材は使いまわす。はじめはこだわって作るが、過去作品で作成したキャラクター素材などが蓄積すればする程、繰り返し使える素材が増える為のちのち楽になる。 ・モブキャラや背景は写真素材利用し、モザイクなどで加工する。メインキャラ以外は外部引用でOK。肖像権や著作権は目立たないように改変、モザイク加工などでなんとかなる。画像流用に関しては法律的にグレーゾーンだが、圧倒的に効率短縮になるのでぜひ活用したい。判断基準は、引用元(権利者)から訴えられないかどうかを基準に考えるとよい。また、マンガをアプリなどで投稿する場合は、審査には要注意。審査員の判断によっては通らない場合があるので、著作権等には細心の配慮をしよう。 ・パッと見良ければ良し!マンガは容量が多いので、1つ1つの絵に完璧を求めすぎると時間がいくらあっても足りない。全体として違和感なければOKなので、目安としては完成度80%くらいで描く。 (3)アニメの作り方 アニメの場合動きが必要になる。最短で効率よく作るためにはどうしたらよいか?PhotoshopやIllustratorを使うことを前提にして記述する。 ・メイン画像とアレンジ画像を作る。まずメインとなる画像を作り、それをベースに「移動」や「拡大縮小」「回転」などの技術を使って最短で量産していくことが重要。 ●ダイナミックアングル 動画としての面白さを追求する為、動きは大きめで、自分が見て面白いと思えるアングルと動きを作る。 ●2画像リピート法 メイン画像と、少しキャラクターの表情や位置を変えた画像をもう1つ作成し、それを反復して再生させることで最小の努力で動きのある絵が生まれる。 ●ちょこっと変化法 動画に下記のような変化を加えることで簡単にコマ数を稼ぐ方法。 ・文字だけ変更。キャラクターが話すシーンなどは、キャラクターの口、および文字だけ変えることでコマ数を稼げる。 ・画像スライド。移動するシーンは背景素材を右から左にスライドするなどで表現できる。 ・色彩・明度変化。画像の明るさを変化させたり、画像の色を反転させたりする。 ●サブリミナル効果 作中一瞬だけ、隠しメッセージのような画像を挿入することで、視聴者の興味を惹くテクニック。 ●見通しメンテナンス ある程度仕上げたら見通し確認する。漫画は全体で1話。各コマが完成したら必ず第3者視点で見通し確認をし、違和感がないか確かめる。 Ⅱ アート共通のテクニック 上記で挙げた「グラフィック」「マンガ」共通のテクニックを紹介! (1)まずはサムネイル 常に白紙と鉛筆を用意し、イメージを落書きすることから始める。 ●ビジュアルイメージ 自身の頭で想像し、作風やレイアウトを考える。自分が何を見せたいかを決めておく ●モデリング 最短かつハイクオリティでの画像制作の為には、何かを真似る、モデルにするというモデリング技術が重要。まずはモチーフを決める為にYahoo!画像でキーワード検索。イメージに近い画像をネット上で探す。キーワードでYahoo!画像検索。旬な映画やゲームのキャラクターなどに似せると効果的。 人物画の場合は自分をモデルにするのが手っ取り早い。鏡は必須アイテム。 ●アナログ線画(下書き) ※デジタルの場合省略可能 高いオリジナリティーが求められる絵の場合は、まず手書きで輪郭を書き、パソコンにスキャン。 ・A4サイズ位の紙に基本的な輪郭を書く。不要であれば省略も可能。 ・しっかり書くのはキャラクターなど、メイン画のみでOK! ・背景はぼかして適当に書く。 ・ツールはシャーペン、マーカー、ミリペン等 ・用紙サイズがA4サイズ以上なら、全体のバランスとる為に立ち書き必須。全体のバランスを見ながら書かないとバランスが崩れた絵になりかねないので、立って書いた方が懸命。 ・ある程度書いたら裏返してバランス確認! ・背景は全てパソコンで書くと効率短縮になる。下書きの段階ではメインキャラクターだけ描き、脇役となる背景は写真素材などを活用する。 (2)最短ドローイング 最終的にはデジタルで仕上げる。ツールはPhotoshop。アナログなら、アクリル絵の具など ●白黒明暗法 白が最も明るく、黒が最も暗い。白と黒の構成が最も立体感が出て、見やすい。漫画の基本も白黒の為、これを念頭においてカラーリングする。 光と影の法則というのがある。立体的な絵を描くには光と影を常に意識することが重要。光沢は物体にピンポイントで白くすることで表現。 ●画像加工(ショートカット) 一から作るより、写真素材を著作権を侵害しない程度に加工するほうが、大幅に時間短縮になり、かつクオリティも高くなりやすい。ソフトはPhotoshop等使用。 時代は“コピー&ペースト(コピペ)”。全ての画像を1から制作すると、時間がいくらあっても足りないし、時間、労力の無駄遣いにもなりうる。何より、時代遅れである。 ●文字は見やすさ命! どんな背景でも文字を見やすくするテクニックとして、黒の太字の上に白字を重ねるという手法がある。 ●効率短縮テクニック 速さは正義。〆切があり、時間が限られている場合は、以下の手順を実行するといい。 ・マクロ→ミクロへ(仮仕上げ)。見栄え作り。要点(メインポイント)、強調したいところから真っ先に手をつけ、形だけまず完成。 ・違和感を修正。全体を見て違和感がある所を修正していく。 ・隙間殺し。塗り残しは汚く見える為、しっかり隙間を埋める。 ・場合により大胆に省略。例えば、色を塗らなくても画面が映えるときは塗らない、など省略できるところはとことん省く。 ・素材を流用。過去に自身で作成した絵をそのまま使える場合はそのまま使用し、場合により少し加工する。 (3)アレンジメント技術 著作権に触れないよう、著作物を自分流に加工する技術。 ●複数の作品をミックス! 1つの作品からだけでなく、複数の作品のいいとこどりをして引用元がわかりづらくする。おいしいところだけツギハギ!既存アートのいいところだけ切り取り、マネする。 ●自分好みに作り変える どんなに完璧に見える画像でも、自作のものでない限り、100%好みではないと考える。自分だったらこうする、という風に徐々に崩していく。気にくわないところを変える。自分だったらこうする、というように自分の色を足していくことが重要。 (1)FODプレミアム:(株)フジテレビジョン ・フジテレビの公式動画見放題サイト!独占タイトルが5000本以上!! ・動画以外に雑誌やコミックも楽しめる! ・月額:¥888(初回限定、Yahoo!JapanIDで31日間無料!) |
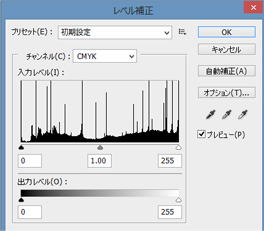
【3】デジタルアート~Adobeソフトでの制作技法~主にアドビソフトを用いたデジタル手法。PhotoshopとIllustrator。両者共通の機能は(共通)と記述。 Ⅰ Photoshop リアルな写真加工やお絵描きに適している。 (1)レイヤー分け デジタルならではの便利ツールであり、メインツール。背景やキャラクター素材などをレイヤーというもので分けることで、効率よく作業することができ、使い方により大幅に効率短縮につながる。 ●画像貼付 消しゴムツールで不要部分消去 ●基本は背景+オブジェクトで分ける オブジェクトは人物、置物など。レイヤーは作り過ぎても分かりづらくなる。分ける必要がないレイヤーは、「下のレイヤーと統合」でまとめてしまおう。 ●アニメ作成時は1つのファイル内でレイヤー分けして非表示機能活用 アニメを作るときは多くのパターンや動きが必要になってくるので、1つのファイル内で多くのレイヤー分けをし、非表示機能を活用することで効率よくデータを作成できる。 ・Photoshopデータで沢山分けて保存するのは容量を多く使うので効率が悪い。Photoshopデータは最低限に、随時JPEG画像に変換して保存していこう。 ・レイヤーの種類が多いときは分かりやすく区別する為、各レイヤーに名前をつける。 ●レイヤーの不透明度調整 不透明度を変えたいレイヤーの上で右クリック。不透明度を下げたい(透明度を上げたい)場合は写実的な絵など、繊細に仕上げたい場合に有効。 (2)画像作成ツール カラーリングのメインツールは、「ブラシツール」と「スポイトツール」。 ●素材活用 効率短縮の為には、素材の適切な使用は欠かせない。素材の種類は下記の通り。 ・写真素材 ・アニメ素材:アニメ用に自分で作成したキャラクターなど。 ●ブラシツール お絵描きのメインツール。ペン型、○型、星型など多種多彩ある。 ・直線で描くには「始点押す→shift押しながら終点押す」 ・輪郭を綺麗に描くには必須。フリーハンドと使い分ける。 ●スポイトツール 非常に便利。画中の色を抽出できる。参考画像もPhotoshopで一緒に開く ●不透明度 「ウィンドウ」→「オプション」で表示 ・基本、不透明度は鮮明に仕上げるという意味では100%でいいが、水彩っぽく仕上げたいときや、リアルな加工を施すときは不透明度を下げて描くことも必要。 ・不透明度を下げて塗るときは一筆書きで塗ること。重ねて塗るとムラが出る為 ●ぼかしツール モザイク効果のほか、著作権、肖像権リスク低下になる。 ・ぼかしの強度調整は「フィルター」→「ぼかしギャラリー」から ●フィルターギャラリー 「フィルター」→「フィルターギャラリー」より ・画像に様々なエフェクトをかけることができる。例えば、ラップがかかったようなエフェクトや、ネオン光彩がかった表エフェクト、モザイクタイルのようなエフェクトなど。 (3)移動・変形ツール これもデジタルならではの便利ツール。 ●長方形選択・移動ツール 「長方形選択ツール」で対象囲って「移動ツール」でshift押しながら移動させると左右上下に並行移動できる。 ●拡大縮小ツール:虫眼鏡マーク ・縮小画(altキー+虫眼鏡)はバランスを見る為 ・拡大画は“粗さ”を見る為 ●画像の回転ツール ・“左右反転”を使い、バランス確認!特に人の正面画は、これを使わないと、中々バランスを確認しづらい。 (4)図形ツール Illustratorと比べると若干使い辛い。作成した図形は1つのレイヤーで固定され、 図形のレイヤー同士を統合することができない(ほかのレイヤーとは統合可能) ・色指定は図形のレイヤーの小さい画面上でダブルクリック ・図形と他のレイヤーを結合するには、 Shiftキーを押しながら レイヤーを選択→「レイヤーを結合」 ●多角形ツール 3角形は角数を3にすると作れる。 ●楕円形ツール 円作成前しかできないので注意。 (5)色、明るさ調整ツール ●色調補正→レベル補正  ・入力レベル調整は明暗バランス調整の為に使用。 ・出力レベル調整は主に夜や暗い場所を表現する為に使用する。 (6)ショートカットコマンド:Ctrl+●(共通) 下記のIllusratorと共通。効率短縮に役立つので必ずマスターしよう。 ・ctrl+Z:取り消し。一つ前に戻る ・ctrl+C:コピー ・ctrl+X:カット ・ctrl+V:ペースト ・ctrl+F:前面ペースト ・ctrl+B:背面ペースト ・ctrl+S:保存 ・ctrl+D:繰り返し (・ctrl+Y(Illustratorのみ):アウトライン。封印すべし。行うと画面がおかしくなり、元に戻せなくなるため。) (7)ツール管理・組み合わせ ツールが沢山あるのでそれぞればらばらに置くと作業しにくい。使わないツールは閉じ、よく使うツールのみ出しておくのが鉄則。ツールはまとめることができるので、覚えやすいようにまとめると効率よく作業できる。以下、おすすめの組み合わせを記述する。 ●「ツール」&「ブラシ設定+レイヤー+ヒストリー」 必須の「ツール」と、最も使用頻度が多いベスト3機能をセットにする。 (8)その他 ●Photoshopで作成した画像をIllusratorで編集するときは保存するファイル名に注意! Photoshopで作成した画像に文字や図形を入れたいときはPhotoshopで作成した画像を「JPEG」で保存し、Illusratorで「配置」するのだが、ここで保存するファイル名に注意。配置した画像データと、Illusratorで編集後「書き出し→保存」したデータのファイル名が同じだと、保存した後に再度Illusratorで編集しようとすると、編集後の画像が貼り出されてしまうので、ファイル名は必ず別々にしておく。 ●「ツール」の項目にカーソル合わせると出てくる動画の説明が邪魔なので非表示にする →「編集」→「環境設定」→「ツール」→「詳細ツールチップを表示」のチェックを外す Ⅱ Illustrator 幾何学的な図形作成や文書作成に適している。 (1)図形ツール 長方形、楕円形など図形を挿入できる。作成した画像をJPEGで書き出し保存するときなどには重要。なぜなら作成した画像データは文字や画像が含まれている部分しかサイズに含まれない為。しっかり保存するサイズ指定をしたいときは、まず長方形ツールでサイズ指定し、その上に文字などを入れるようにしよう。 (2)グラデーションツール 円などの図形の色を、水平か円形の綺麗なグラデーションにできる。Photoshopにもあるが、こちらの方が使いやすい為推奨。 ●文字にグラデーションをかける →「書式」→「アウトラインを作成」 ・アウトライン化した文字を移動させたいときは、「白矢印」で移動 ・アウトライン化したときはレイヤー分けを推奨。 (3)選択範囲移動orコピー 黒矢印ツールをダブルクリック。水平か垂直OKかコピー (4)はさみツール 円をふきだしにしたい時などに、図形の一部を切り取りできる。 (5)注意事項 ●JPEG画像で書き出す場合、サイズは必ずピクセルで作成 ピクセル以外で作成した場合、JPEG画像に書き出すと必ず1mmくらいの余白ができ、修正が必要になる。しかしピクセルで作成し、書き出した場合余白が生じないので、修正が不要。 余白が生じる場合は101%で拡大し、修正する。 (7)ツール管理・組み合わせ ●「ツール」&「レイヤー」+「カラー」+「プロパティ」+「グラデーション」    |
|
|
