
★ターゲット:動画編集をこなしたいキミ
やほほーん!虚空アドと申します。今回なのですが、近年需要の高まっている、動画編集について熱く語りたいと思います!使うソフトは、天下のアドビ様より、「Premiere pro」!結構頻繁にアップデートするので、その時々で細かい操作方法が変わったりするのですが、現在の仕様で解説していきたいと思います。
(1)動画に使うデータを用意しよう
最終的にはYoutubeなどに投稿する、1本の完成された動画を作ることを前提とします。
そのためにまずすべきことは、いきなりPremiere proで編集とかじゃなくて、動画で使う素材を準備することです!素材となるには主に以下の通りです。
・画像データ:JPEGなど
・音楽データ:WAVなど
・動画データ:MP4など
これらを組み合わせて、1本の優れた動画に仕上げます。
(2)画像データを組み合わせてGIF動画を作る
実写じゃなくてアニメを作りたい場合は、地道な作業が必要とはなりますが、アニメに使う画像データをPhotoshopとかIllustratorで1枚1枚作っていき、それをPremiere proで組み合わせていくことで、「動く絵」としてGIF動画を作ることが可能です。
この場合、タイムラインに画像を並べていくなので、Premiere proでの細かい編集技術は必要ないでしょう。その前の画像素材を作る作業のほうがメインになります。
あと、動画なので音も必要になります。音楽データをDTMソフトとかフリー素材とかを使ってタイムラインに入れ、動画と合わせましょう♪
(3)動画データを読み込んでトリミング、文字を入れる
撮影した動画や録画した動画などをタイムラインに入れて、不要な部分をカットしたり、文字を入れたりすることができます。
●動画をトリミングしよう!
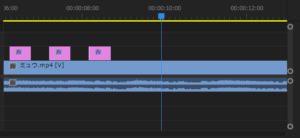
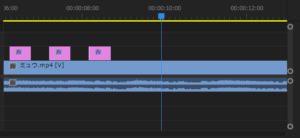
①タイムラインに動画を入れると、動画に下の画像にあるような青枠が表示されます。

②この青枠の両端をクリックしてドラッグすると、不要な部分を消すことができます!
●動画に文字を入れてみよう!

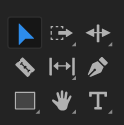
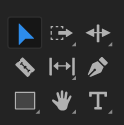
ツールの中にある「T」マークをクリックすると、動画の画面の中に文字を入れることができます。
入れた文章は動画のデータなどと同じく1つのデータとして扱われ、長さを変えたり、自由にコピーすることができます。
文字のサイズを変えたり、配置する場所を変えたい場合は、ツールの中にある矢印マーク(上の画像の左上のマーク)をクリックすると、変えることができます。
●文字を装飾してみよう!
せっかく文字入れるなら、動画に合ったデザインにしたいですよね♪ 安心してください!自由にフォントや色を変えることができます!やり方はこちらです!
①入力してあるテキストを右クリックして「プロパティを編集」をクリックします
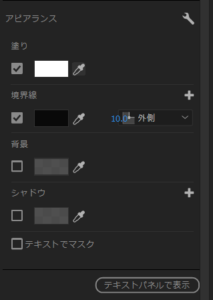
②横に「エッセンシャルグラフィックス」というのが出てきますので、その中でフォントや色を変えることが可能です!
・フォントを変えるには、テキストというところに現在のフォント名が出てますので、そこをクリックするといっぱい他のフォントが出てきます。そん中から好きなフォントを選ぶだけです!
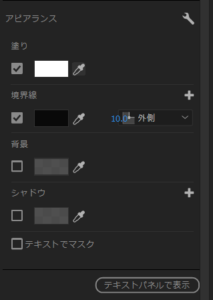
・文字の色を変えるには、下記画像の中の「塗り」というところにある長方形をクリックすると、色を編集する画面が表示されます。

文字の外線の色を変えることもできます!方法は「境界線」の下にチェックを入れ、長方形をクリックして編集します。外線の太さも横の数字をいじると変えることができますYO!!
おすすめは見やすくするなら無難に黒字に白、ですかね!!
『Adobe Creative Cloud コンプリート | 12か月版 | Windows / Mac 対応 | オンラインコード版』
アドビのほぼすべてを網羅した、強力な商品です!アドビは今サブスクリプション製なんですが、日々最新版にアップデートされております!
IllustratorやPhotoshop、Premiere proといった主力ソフトはもちろん、Adobe AcrobatやDreamweaverなど、クリエイティブなことに携わる方ならなんでもありますので、不自由しないでしょう!